Sample Blog Post
May 22, 2022
Now, here's some stuff that I copied from the Zonelets HTML cheat sheet to demonstrate formatting:
H2 is a Medium Heading
H3 is a Small Heading
The <p> tag is for paragraphs. Paragraphs just like this one! This is an example paragraph.
Here's how you use BOLD text.
And here's how you use italic text.
The <a> tag is for links!- You can make an <ol> like this!
- <ol> stands for "Ordered List"
- That means that the list is numbered!
- Or how about a <ul>, know what that stands for?
- That's right! <ul> is "Unordered List"
- That means that the list uses bullets.

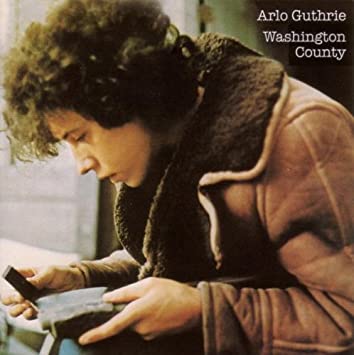
This is an image caption! Huh? It's just a <p> tag! Ah, but we have added the class "caption"! "Classes" allow us to set special styles for certain elements.
Ahhh, back to a regular paragraph. All of that italicized text was making me a bit hoarse.

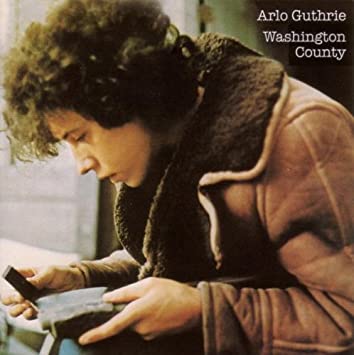
Wow, that image is smaller and aligned to the right. This text is flowing around it!
Oh, I see... we added two classes to it... small and right! Marina must have set special styles in the CSS file for images with the small and right classes. Goodness gracious, what will she think of next?
You might be confused if you're viewing this on a phone. When the screen gets really small, then the small class images just revert to taking up the whole width (responsive design). Otherwise they'd just be too ridiculously small! But I bet if you rotate your phone to wide view, you'll be able to see the effects of the small and right classes on images...